Я.Метрика WP
Расставляем идентификаторы кнопкам
Перед тем, как настраивать метрику, необходимо проставить всем кнопкам на сайте классы по этой таблице.
Создаем счетчик в Я.Метрике
- Заходим в Я.Метрику и нажимаем «Добавить счётчик».
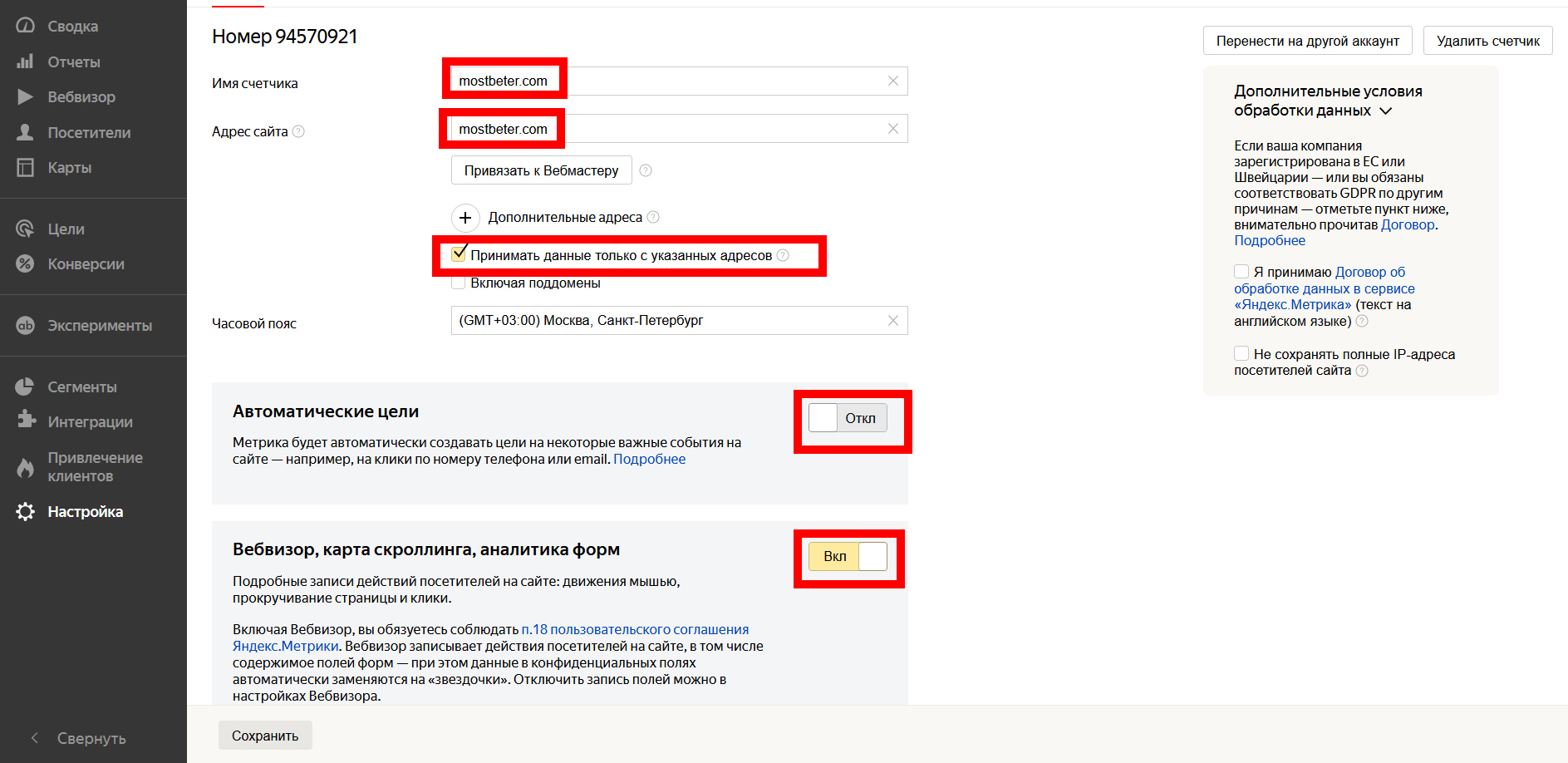
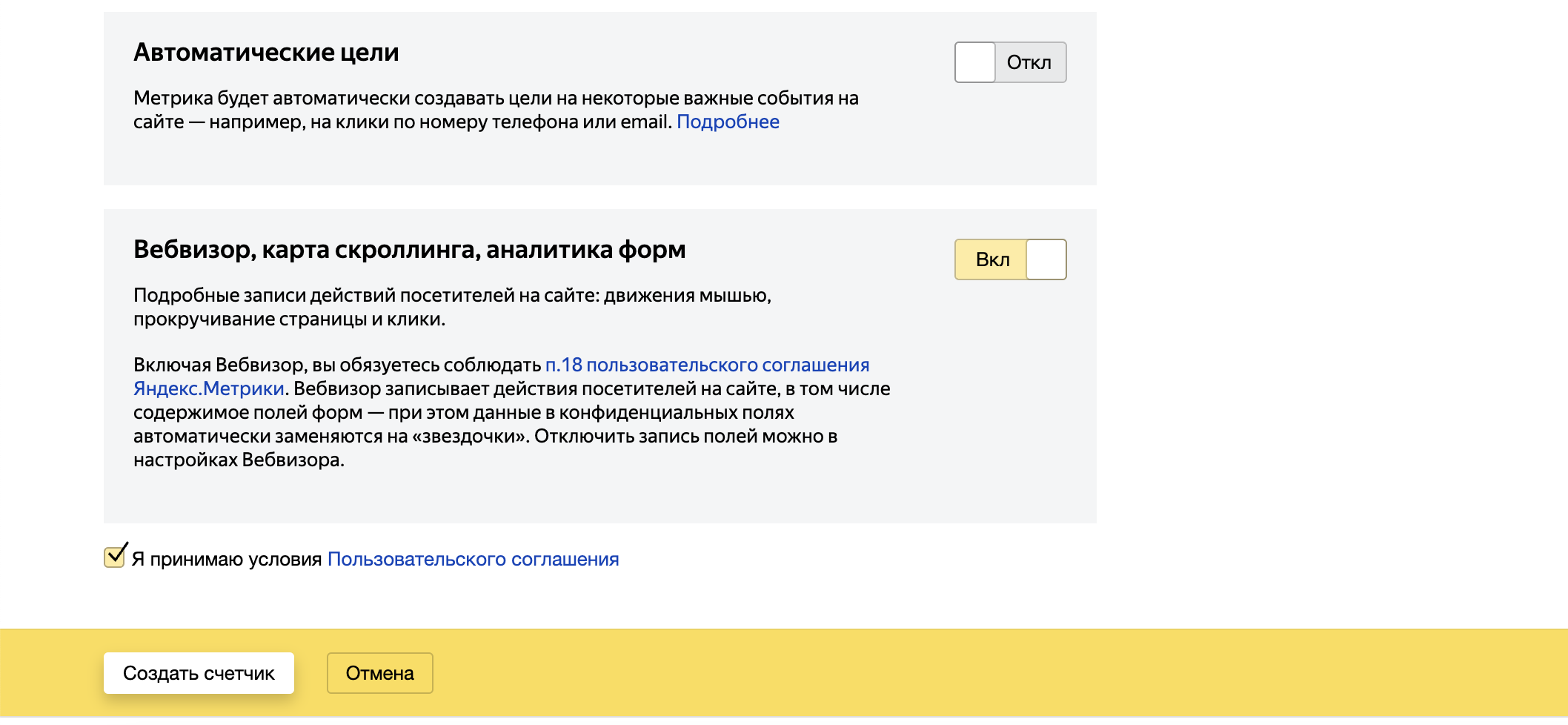
- Проставляем имя счётчика, адрес сайта, ставим галочку «принимать с указанных адресов», автоматические цели выключаем, вебвизор — включаем.

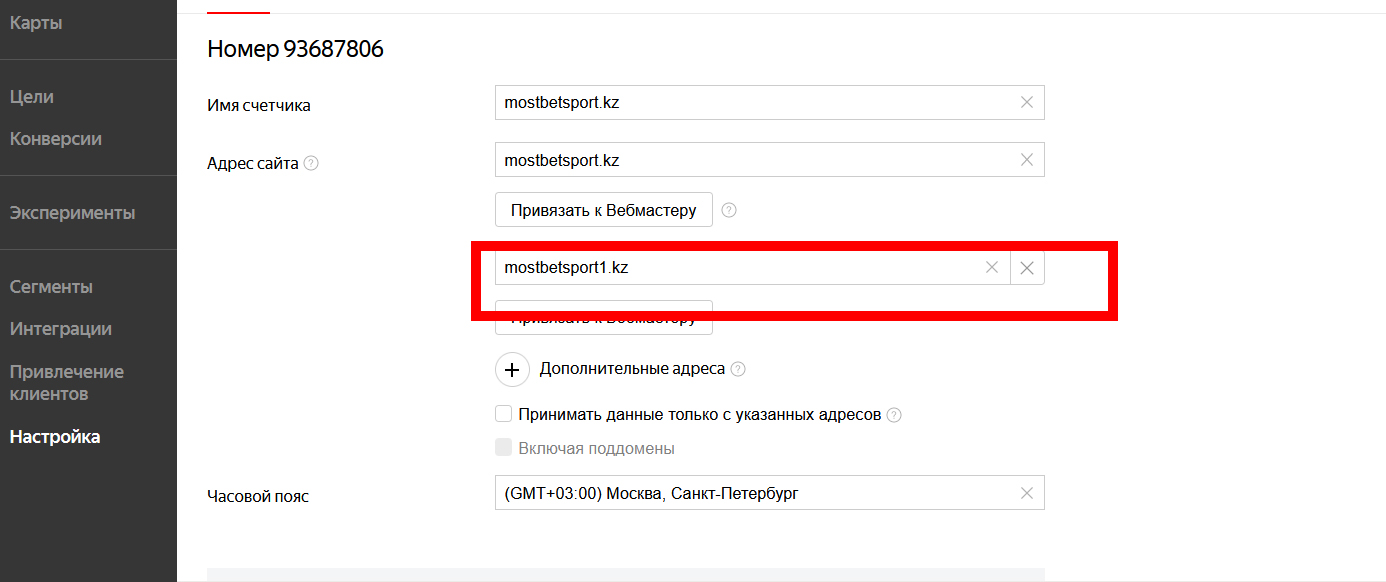
4. Если есть внешний амп, то нажимаем «Дополнительные адреса» и пишем внешний амп-домен

5. Ставим галочку «Я принимаю условия Пользовательского соглашения»

6.Далее нажимаем «Создать счетчик»
7. На следующем шаге нажимаем «начать пользоваться»
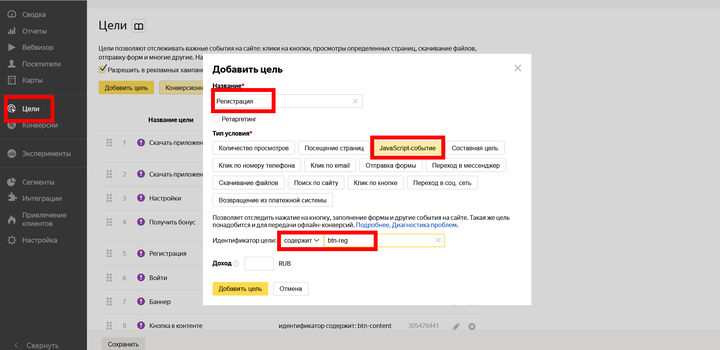
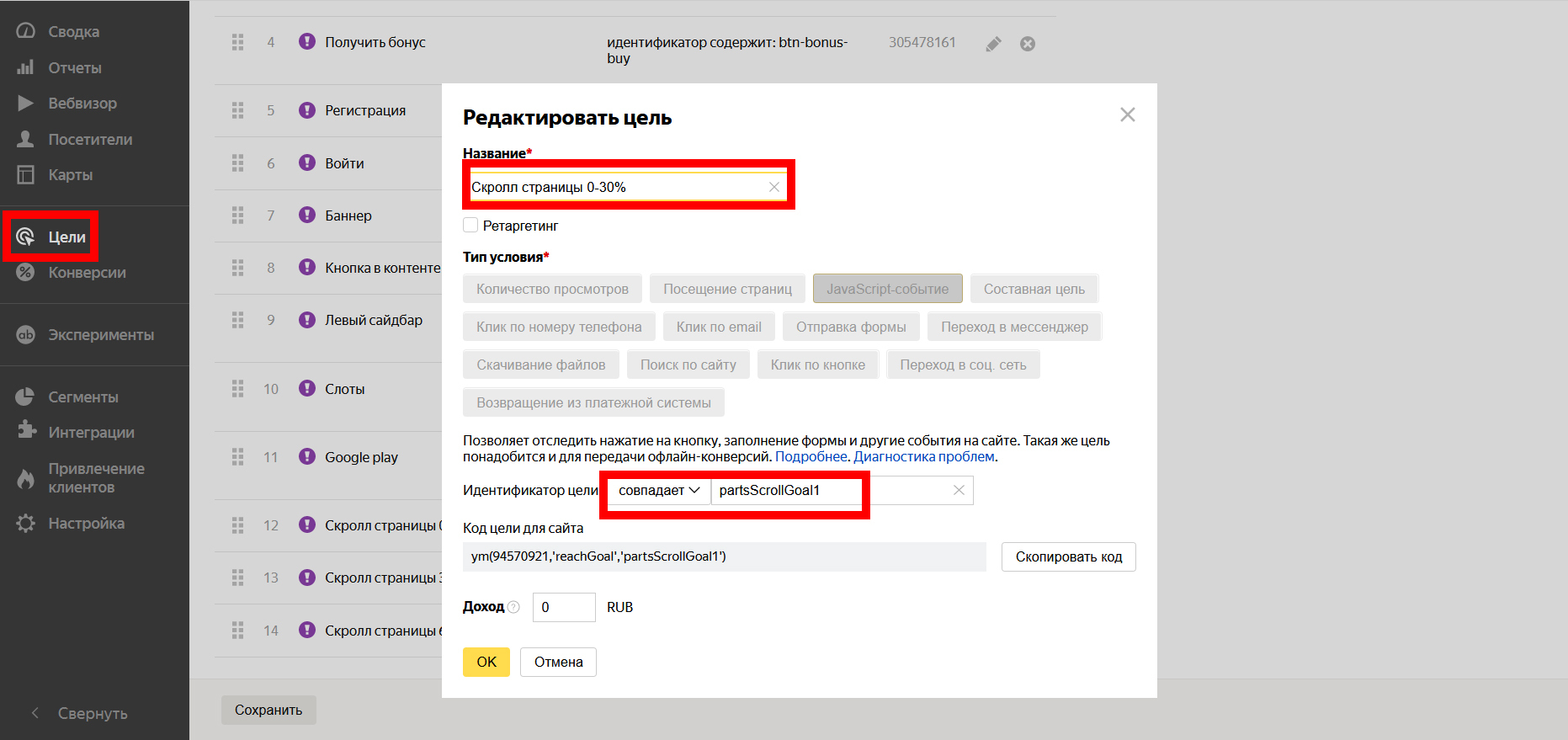
Добавляем цели на кнопки
Название соответствует названию, тип условия — js-событие, id цели — содержит и название класса.

Проставляем цели на скролл
Всего их три, и мы копируем их один в один из счётчика в счётчик. Единственное, что стоит учесть — это идентификатор цели будет не содержать, а совпадать. Названия идентификаторов тоже копируем один в один.

Устанавливаем счётчик на сайт
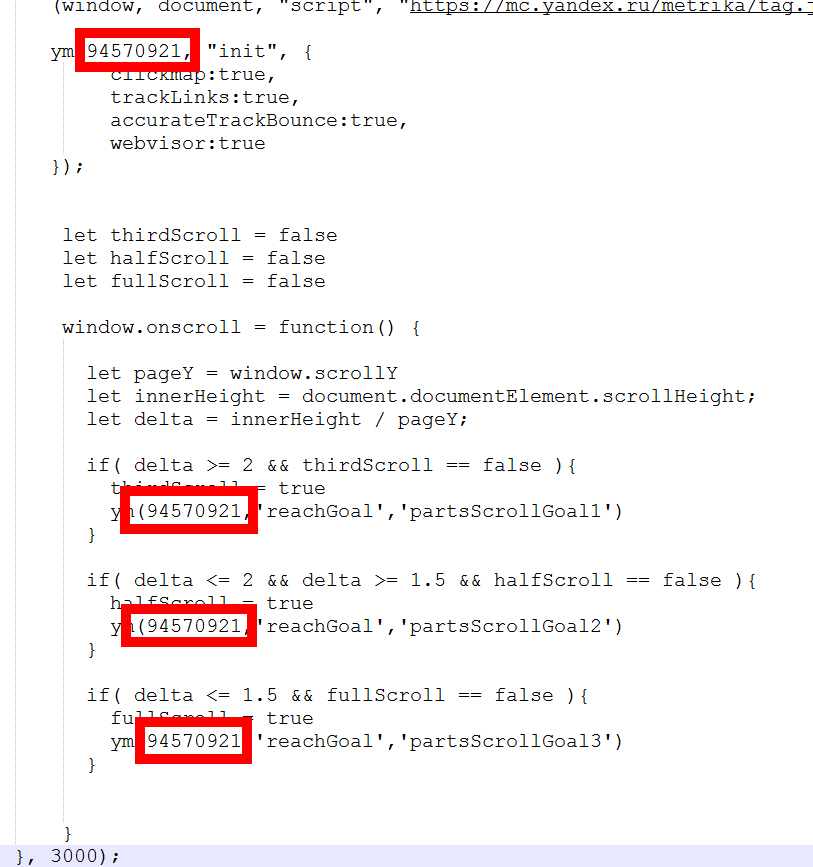
В файле main.js добавляем следующий код:
//Metrika
setTimeout(() => {
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();
for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }}
k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(94570921, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
let thirdScroll = false
let halfScroll = false
let fullScroll = false
window.onscroll = function() {
let pageY = window.scrollY
let innerHeight = document.documentElement.scrollHeight;
let delta = innerHeight / pageY;
if( delta >= 2 && thirdScroll == false ){
thirdScroll = true
ym(94570921,'reachGoal','partsScrollGoal1')
}
if( delta <= 2 && delta >= 1.5 && halfScroll == false ){
halfScroll = true
ym(94570921,'reachGoal','partsScrollGoal2')
}
if( delta <= 1.5 && fullScroll == false ){
fullScroll = true
ym(94570921,'reachGoal','partsScrollGoal3')
}
}
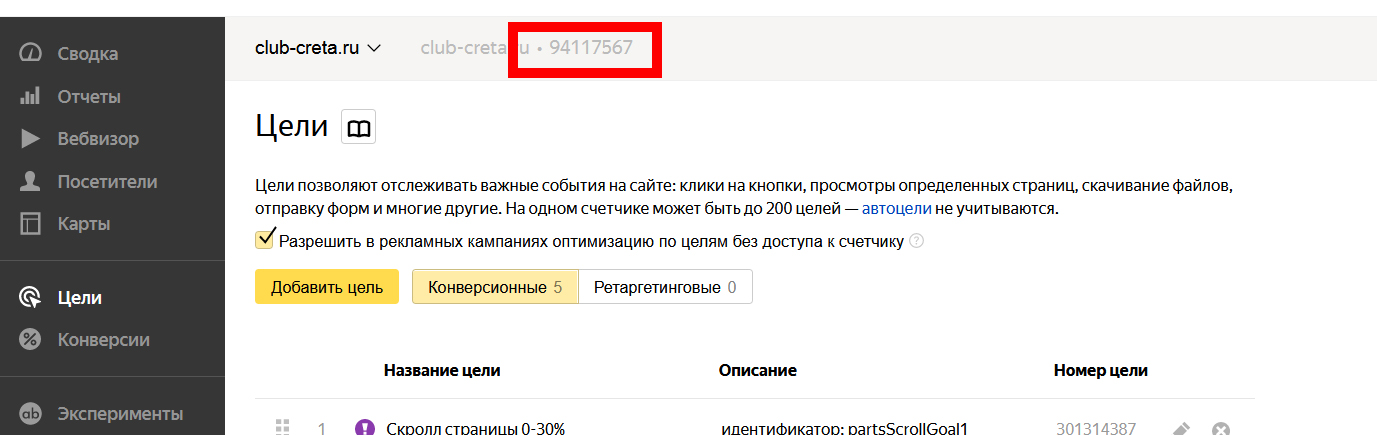
}, 3000);Номер счетчика можно посмотреть здесь:

Меняем номер счётчика в четырех местах.

Скидываем кэш на Клауде, так как работали с main.js (файл кэшируется).
Если у сайта нет внешника, но есть амп (?amp=1), то ему мы тоже ставим счётчик в Аналитике по указанному ниже способу.
Добавляем счётчик на амп-домен
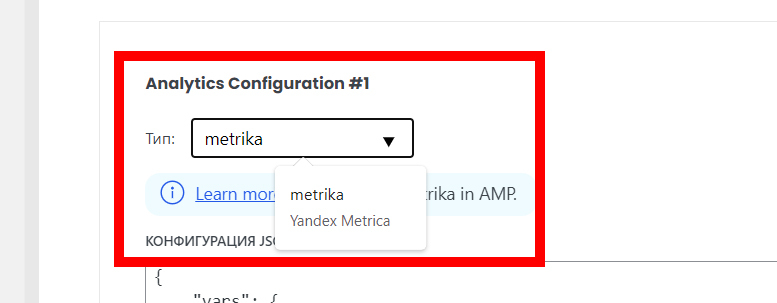
Идём во вкладку плагина AMP —> Аналитика. (Если амп — внешний домен, то добавляем на внешнем домене соответственно).

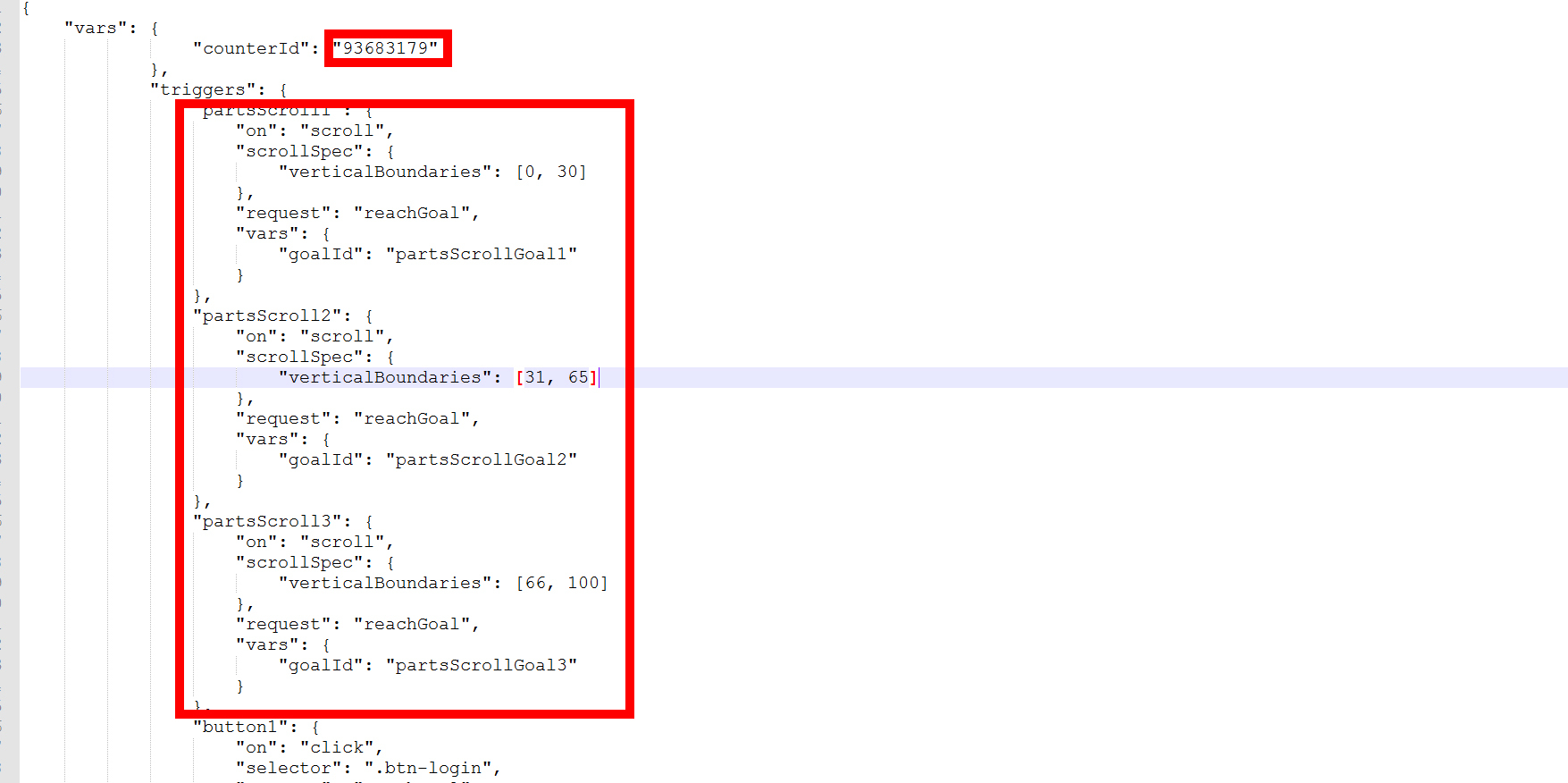
В графе «тип» выбираем Yandex metrica. И вставляем в конфигурацию наш JSON:
{
"vars": {
"counterId": "93683179"
},
"triggers": {
"partsScroll1": {
"on": "scroll",
"scrollSpec": {
"verticalBoundaries": [0, 30]
},
"request": "reachGoal",
"vars": {
"goalId": "partsScrollGoal1"
}
},
"partsScroll2": {
"on": "scroll",
"scrollSpec": {
"verticalBoundaries": [31, 65]
},
"request": "reachGoal",
"vars": {
"goalId": "partsScrollGoal2"
}
},
"partsScroll3": {
"on": "scroll",
"scrollSpec": {
"verticalBoundaries": [66, 100]
},
"request": "reachGoal",
"vars": {
"goalId": "partsScrollGoal3"
}
},
"button1": {
"on": "click",
"selector": ".btn-login",
"request": "reachGoal",
"vars": {
"goalId": "btn-login",
"yaParams": ""
}
},
"button2": {
"on": "click",
"selector": ".btn-reg",
"request": "reachGoal",
"vars": {
"goalId": "btn-reg",
"yaParams": ""
}
},
"button3": {
"on": "click",
"selector": ".btn-banner",
"request": "reachGoal",
"vars": {
"goalId": "btn-banner",
"yaParams": ""
}
},
"button4": {
"on": "click",
"selector": ".btn-app-googleplay",
"request": "reachGoal",
"vars": {
"goalId": "btn-app-googleplay",
"yaParams": ""
}
}
}
}Меняем номер счётчика. Три цели на скролл оставляем неизменными partsScroll.

Меняем цели на кнопки. Название пишем порядковое (button1, button2 и т.д.). В селекторе прописываем класс кнопки и в goalID.

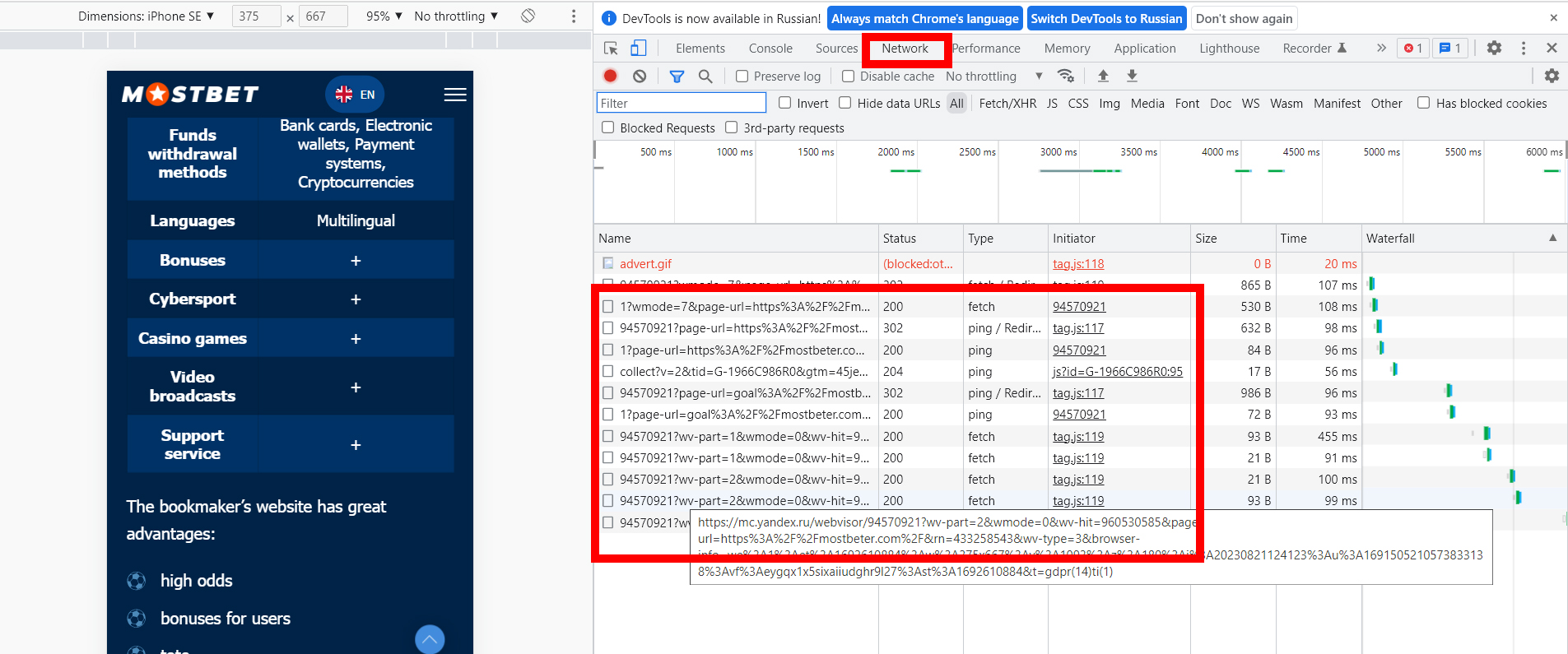
Проверяем подключение
На обычном домене во вкладке network (сеть) при скролле будет отрабатывать вебвизор.

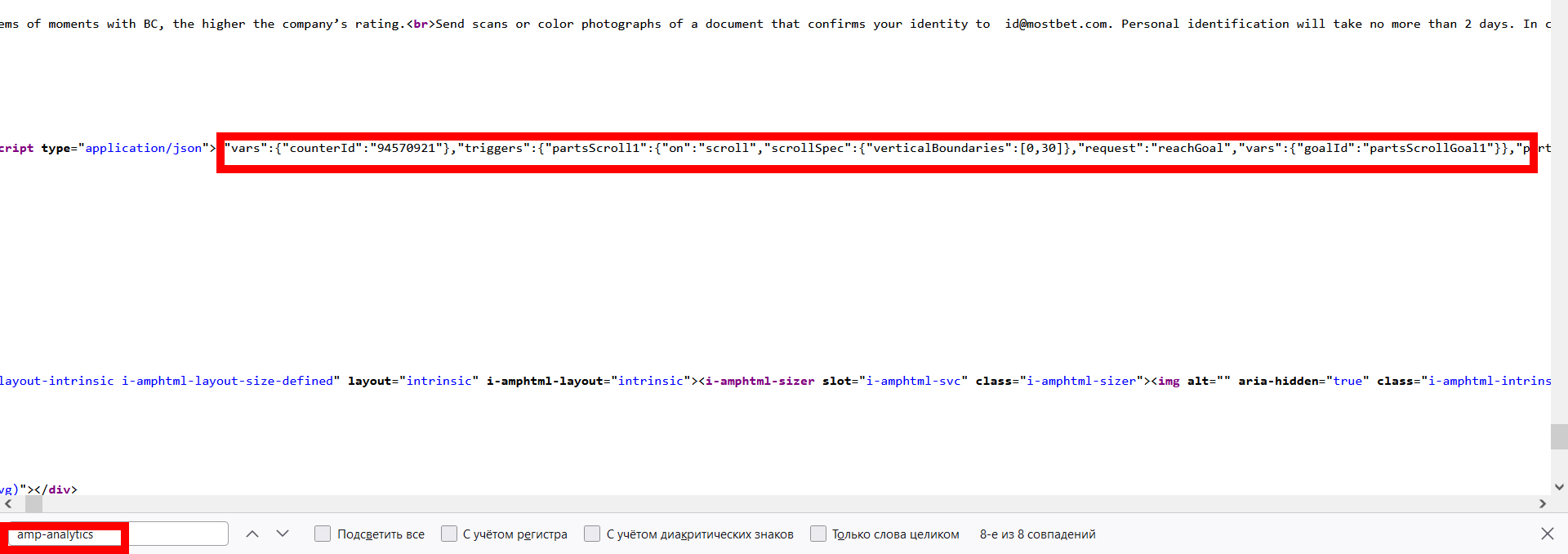
На амп версии в коде появятся цели.

Финальный штрих
После установки счётчика, нужно отписаться в чате Slack alfasearch_marketing по форме «счётчик установлен на domain.com» и, если есть внешний домен, указать и его тоже, а также добавить в таблицу.
Как починить кнопки
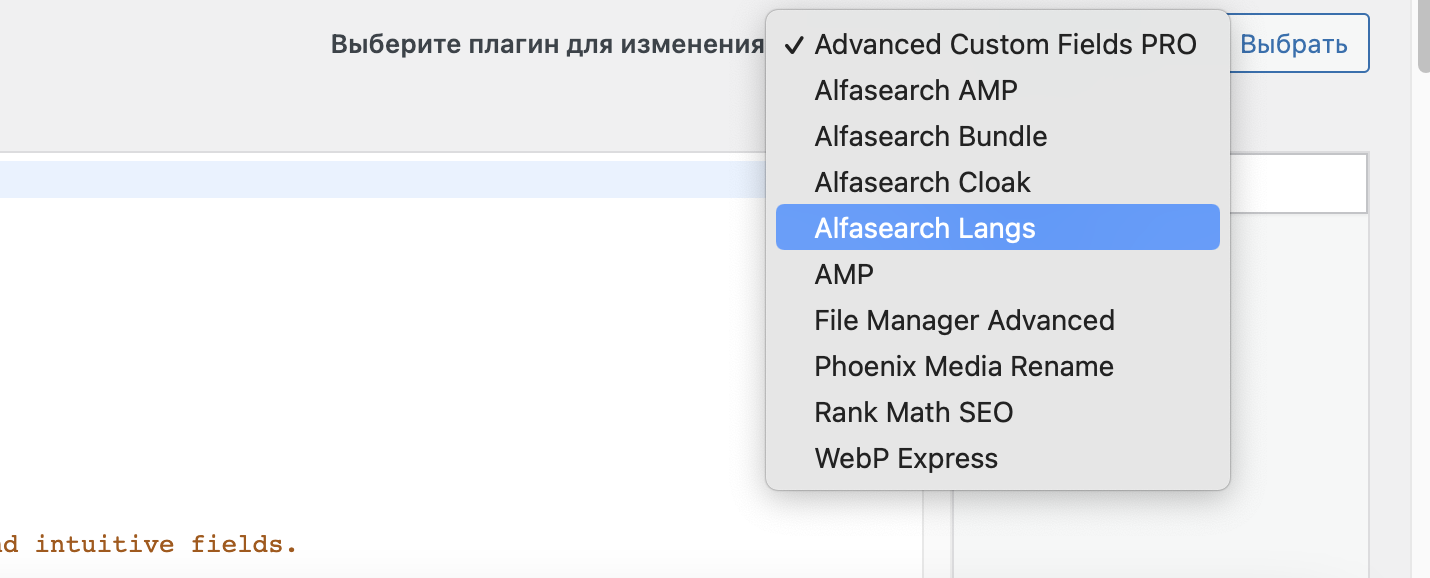
- Заходим в «Редактор плагинов» -> Выбираем плагин для изменения Alfasearch Langs


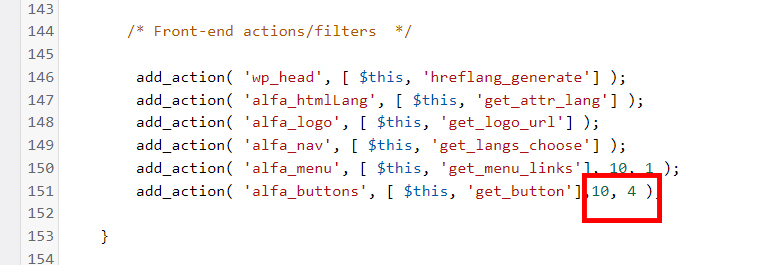
2. Ищем «Front-end actions/filters» -> Добавляем +1 параметр у alfa_buttons

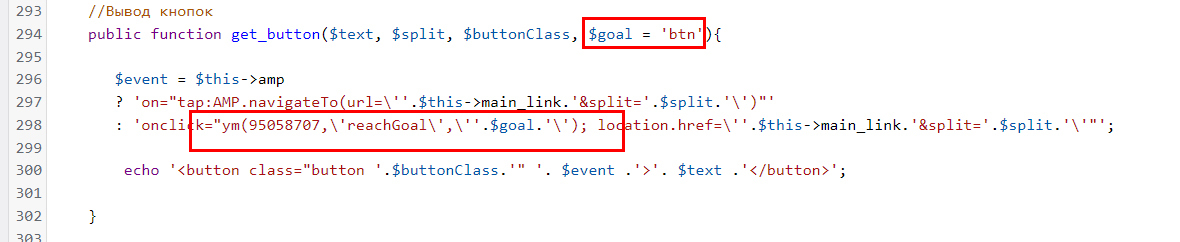
3.Ищем «Вывод кнопок» -> добавляем 4-ый параметр в функцию $goal= ‘btn’ -> в онклик добвляем ym(95210134(меняем на номер счетчика!),\’reachGoal\’,\» .$goal. ‘\’);

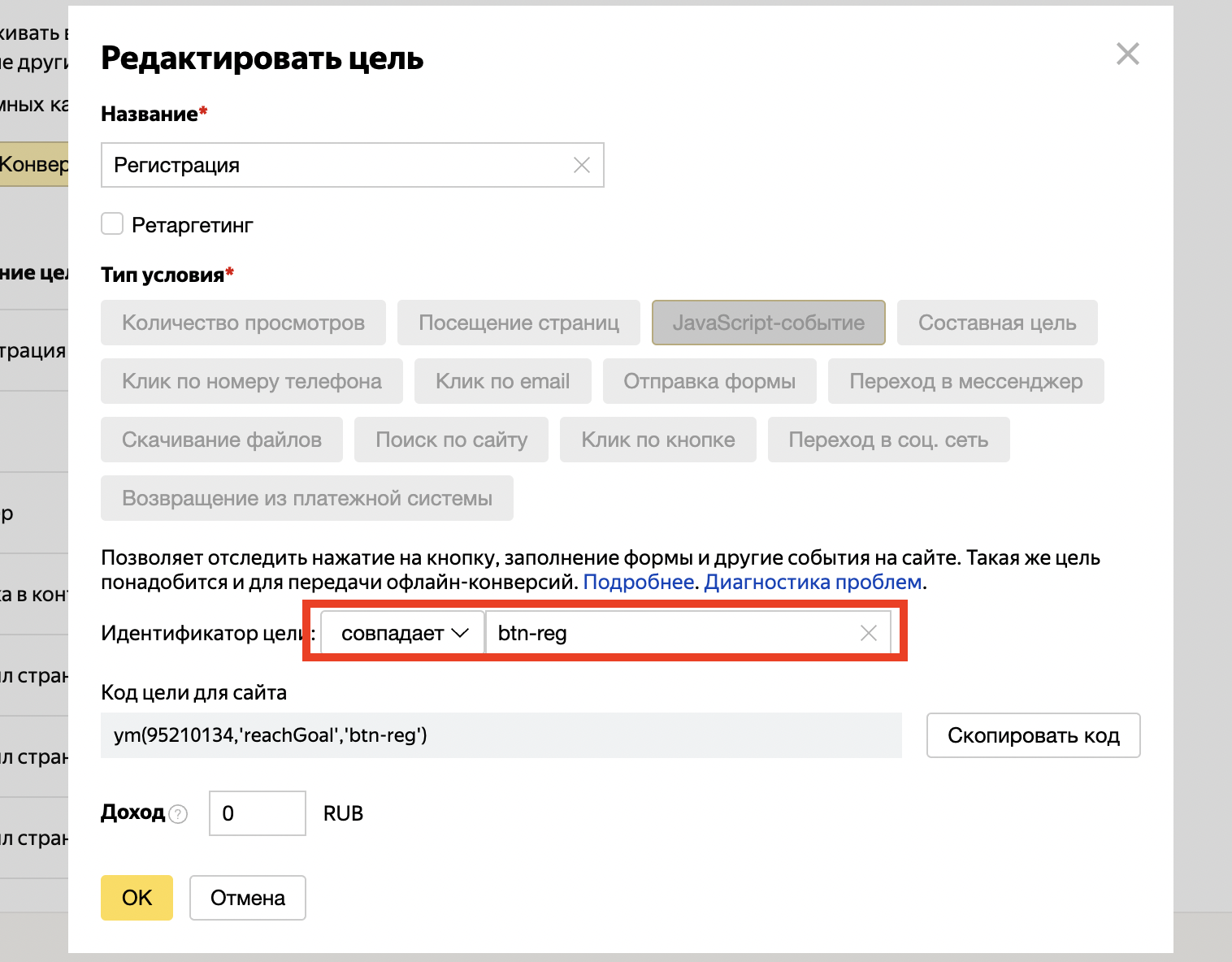
4. В счетчике метрике меняем » Идентификатор цели: » на кнопки с «содержит» на «совпадает» :

5. Переходим в редактор тем и добавляем к кнопкам дополнительный 4-ый класс.
